Good holiday, all
This is the draft of the menu which appears in my A2C. Have a look at it by clicking on the URL below. I still dont know how to put the swf file here. So sorry.
http://unix.rmit.edu.vn/%7Es3160857/Flash/A2C_menu.swf
As you see, the buttons include a small image. This is the image of the famous painting drew in Renaissance.
Sunday, 30 December 2007
Images of my flash assignment - 19th post
Sunday, 23 December 2007
Tower text animation - 18 post
Hi everyone
http://unix.rmit.edu.vn/~s3160857/Flash/tower.swf
This is the link connecting to the text animation I did in Flash. The scenario is about the tower. I imagined that the tower looked like this after being set.
I really want to hear any remark from you. Bye.
http://unix.rmit.edu.vn/~s3160857/Flash/tower.swf
This is the link connecting to the text animation I did in Flash. The scenario is about the tower. I imagined that the tower looked like this after being set.
I really want to hear any remark from you. Bye.
Flying text animation - 17 post
Good day all
This is the text animation that I did as practice for Maddy lesson.
Because I dont know how to put the swf file here so I place in on RMIT server.
Please connect to this link and have a look at it:
http://unix.rmit.edu.vn/~s3160857/Flash/flying.swf
As you see, the "flying" text is really flying. The blue color is chosen with the intention to make the word has a light feeling.
Good bye.
This is the text animation that I did as practice for Maddy lesson.
Because I dont know how to put the swf file here so I place in on RMIT server.
Please connect to this link and have a look at it:
http://unix.rmit.edu.vn/~s3160857/Flash/flying.swf
As you see, the "flying" text is really flying. The blue color is chosen with the intention to make the word has a light feeling.
Good bye.
Sunday, 16 December 2007
Anchorage for safe sex - 16th post
Good day, all.
As you know, we will submit the A2B to Maddy next week. This assignment is about safe sex poster. In semester 1, when studying Dim1, I also tried some draft of safe sex anchorage.
Here is my draft in Sem1:
 I took the image which is loyalty free from the site below:
I took the image which is loyalty free from the site below:
http://www.bigfoto.com/miscellaneous/photos-01/apple-nails.jpg
As you see, it is a special and amazing image. The apple can represent for sex. It can be considered as a form of metaphor. Then the nails which are put through the nails can represent for Aids , the disease that has killed lots of people.
At that time, I didnt really know about elements of Design as well as other principles. What I did was just adding some text to the image.
Now, i decide to use this image again for the A2B assignment. I will change something and make it more attractive, though. Hopefully I can do the good job for this time. Good bye.
As you know, we will submit the A2B to Maddy next week. This assignment is about safe sex poster. In semester 1, when studying Dim1, I also tried some draft of safe sex anchorage.
Here is my draft in Sem1:
 I took the image which is loyalty free from the site below:
I took the image which is loyalty free from the site below:http://www.bigfoto.com/miscellaneous/photos-01/apple-nails.jpg
As you see, it is a special and amazing image. The apple can represent for sex. It can be considered as a form of metaphor. Then the nails which are put through the nails can represent for Aids , the disease that has killed lots of people.
At that time, I didnt really know about elements of Design as well as other principles. What I did was just adding some text to the image.
Now, i decide to use this image again for the A2B assignment. I will change something and make it more attractive, though. Hopefully I can do the good job for this time. Good bye.
Star Wars DVD Menu - 15th entry
Hi all, this is the link connecting to the swf file of the DVD menu for Star Wars (I put the swf file on RMIT server because I dont know how to put the file here) :
http://unix.rmit.edu.vn/~s3160857/Flash/Star Wars.swf
And here is the image showing you what happens with my DVD menu when you click the mouse on the buttons:


At first, I had a look at the official website of Star Wars movie. Then, I downloaded the image from the site:
http://simonz.web.elte.hu/wallp/promo-vader.jpg
Next, I looked for the font appropriate with this movie from:
I wrote the words for each button in the special Star Wars font. Then I had the idea that I would make the buttons look like the laser sword in this film.
As you see, as normal, the Play button is just the word. However, when I clicked on it, it became the rectangle button with the light color like the weapon in the character's hand.
Please go to the link at RMIT server to try this. Have fun.
http://unix.rmit.edu.vn/~s3160857/Flash/Star Wars.swf
And here is the image showing you what happens with my DVD menu when you click the mouse on the buttons:


At first, I had a look at the official website of Star Wars movie. Then, I downloaded the image from the site:
http://simonz.web.elte.hu/wallp/promo-vader.jpg
Next, I looked for the font appropriate with this movie from:
http://www.galaxyfaraway.com/gfa/1998/12/star-wars-fonts/
And I used Flash8 to make the menu.I wrote the words for each button in the special Star Wars font. Then I had the idea that I would make the buttons look like the laser sword in this film.
As you see, as normal, the Play button is just the word. However, when I clicked on it, it became the rectangle button with the light color like the weapon in the character's hand.
Please go to the link at RMIT server to try this. Have fun.
Sunday, 9 December 2007
Anchorage - 14th post
Hi all,
This is the anchorage which I created at the time I 'v begun to use Illustrator and Photoshop:
 The original image is royalty free from: http://www.bigfoto.com/miscellaneous/photos-01/heart-buttons-2gt5.jpg
The original image is royalty free from: http://www.bigfoto.com/miscellaneous/photos-01/heart-buttons-2gt5.jpg
I added more text to the photo to make it have a specific meaning. As you see the heart shape is made up from lots of buttons in different sizes and colors. Hence, the text I gave to the photo means that: "For love, souls are the most important thing, not appearance, race, etc"
I used the sanserif font to makes the phrase look clean and clear. Therefore, the message can be easily read by the viewers. Hopefully you like it.
This is the anchorage which I created at the time I 'v begun to use Illustrator and Photoshop:
 The original image is royalty free from: http://www.bigfoto.com/miscellaneous/photos-01/heart-buttons-2gt5.jpg
The original image is royalty free from: http://www.bigfoto.com/miscellaneous/photos-01/heart-buttons-2gt5.jpgI added more text to the photo to make it have a specific meaning. As you see the heart shape is made up from lots of buttons in different sizes and colors. Hence, the text I gave to the photo means that: "For love, souls are the most important thing, not appearance, race, etc"
I used the sanserif font to makes the phrase look clean and clear. Therefore, the message can be easily read by the viewers. Hopefully you like it.
Photomontage - 13th post
Good day, all
This week we must turn in the A2A which is the collage or photomontage assignment. I have also tried some drafts during the process.
I selected these 3 photos from the sites below to deal with the draft:
http://criss.site.voila.fr/terragen/oneweekforexploration.jpg
http://blog.360.yahoo.com/blog-eW8Oa5Mhc6dsmmhZRe7XwJ0U?p=196 And here is the result after I worked with them in Photoshop:
 I took the idea about meditation. And I placed the image of The Buddha near the sunlight because The Buddha is considered as enlightenment. I also placed the image of a monk who is practicing meditation near the sunlight. The reason is that meditation is also involved in enlightenment.
I took the idea about meditation. And I placed the image of The Buddha near the sunlight because The Buddha is considered as enlightenment. I also placed the image of a monk who is practicing meditation near the sunlight. The reason is that meditation is also involved in enlightenment.
This week we must turn in the A2A which is the collage or photomontage assignment. I have also tried some drafts during the process.
I selected these 3 photos from the sites below to deal with the draft:
http://criss.site.voila.fr/terragen/oneweekforexploration.jpg
http://blog.360.yahoo.com/blog-eW8Oa5Mhc6dsmmhZRe7XwJ0U?p=196 And here is the result after I worked with them in Photoshop:
 I took the idea about meditation. And I placed the image of The Buddha near the sunlight because The Buddha is considered as enlightenment. I also placed the image of a monk who is practicing meditation near the sunlight. The reason is that meditation is also involved in enlightenment.
I took the idea about meditation. And I placed the image of The Buddha near the sunlight because The Buddha is considered as enlightenment. I also placed the image of a monk who is practicing meditation near the sunlight. The reason is that meditation is also involved in enlightenment.
Sunday, 2 December 2007
Stealing metaphor - 12th post
Hi all, this time I would like to introduce my work for the stealing metaphor exercise.
Since metaphor must not be clear and obvious, I took the idea using the image of a broken window. This image is from the site: http://photo.net/bboard/q-and-a-fetch-msg?msg_id=008SMp
I chose the black and white image because it gives us more abstracts. Furthermore, black and white are sometimes considered as not real color, ex: extremely red is black, extremely blue is also black...

I also decided to type white phrases on the black center area to make it more contrast. It is also about dominance principle. I choose the Hobo Std Medium font for the big two word: door and security. This is a sans serif type and it looks so clean. For the small words, I choose Myriad font - another san serif one.
Since metaphor must not be clear and obvious, I took the idea using the image of a broken window. This image is from the site: http://photo.net/bboard/q-and-a-fetch-msg?msg_id=008SMp
I chose the black and white image because it gives us more abstracts. Furthermore, black and white are sometimes considered as not real color, ex: extremely red is black, extremely blue is also black...

I also decided to type white phrases on the black center area to make it more contrast. It is also about dominance principle. I choose the Hobo Std Medium font for the big two word: door and security. This is a sans serif type and it looks so clean. For the small words, I choose Myriad font - another san serif one.
Saturday, 1 December 2007
Photomontage practice - 11th post
Hi all, these are what I did to practice photoshop tutorials in Maddy' class.
I took these two images which are royalty free from the sites below:

http://www.bigfoto.com/themes/nature/landscapes/mountain-snow-u28a.jpg

http://www.bigfoto.com/themes/traffic/ships/sailing-boat-cgx3.jpg
When mixing them together in Photoshop, I had some interesting results:
1) Darken:
 As you can see, this photo is really impressive. A boat is in on the sea and in front of the ice mountain. So cool!
As you can see, this photo is really impressive. A boat is in on the sea and in front of the ice mountain. So cool!
2)Lighten:
 It seems that there is a white ghost boat floating on the snow land. I really like this image. I makes me feel that the scene is in wonder land.
It seems that there is a white ghost boat floating on the snow land. I really like this image. I makes me feel that the scene is in wonder land.
3)Difference:

This photo gives a the feeling that we live in a strange world. The mountain is behind the boat and the sea. Everything looks dark and not lively. We can use this photo for something involved in a dead world.
I took these two images which are royalty free from the sites below:

http://www.bigfoto.com/themes/nature/landscapes/mountain-snow-u28a.jpg

http://www.bigfoto.com/themes/traffic/ships/sailing-boat-cgx3.jpg
When mixing them together in Photoshop, I had some interesting results:
1) Darken:
 As you can see, this photo is really impressive. A boat is in on the sea and in front of the ice mountain. So cool!
As you can see, this photo is really impressive. A boat is in on the sea and in front of the ice mountain. So cool!2)Lighten:
 It seems that there is a white ghost boat floating on the snow land. I really like this image. I makes me feel that the scene is in wonder land.
It seems that there is a white ghost boat floating on the snow land. I really like this image. I makes me feel that the scene is in wonder land.3)Difference:

This photo gives a the feeling that we live in a strange world. The mountain is behind the boat and the sea. Everything looks dark and not lively. We can use this photo for something involved in a dead world.
Sunday, 25 November 2007
Logo for dating website - 10th post
Hi all,
This is the logo I made for Global Dating Website (one of my assignments for Web programming)
 I made it with Illustrator.
I made it with Illustrator.
I chose the Comic San MS font. The reason is that, firstly, it is better for displaying on screen with a sans serif font; next, it looks cute and appropriate for the words.
I chose one of the red colors for it. As we know, red can represent love, attractiveness, warnings or other "hot" stuffs :) . Hence, looking at the red word, people may feel more interested in finding their spouse.
The heart image is from: http://www.hostingandtoasting.com/my-love-heart.jpg
As you see, the heart shape is between the two words. In the photo, there is red love heart hold by two hands: one of the guy and the other belongs to the girl. So romantic! I wonder if I can find a half of my heart as this image.
Good bye
This is the logo I made for Global Dating Website (one of my assignments for Web programming)
 I made it with Illustrator.
I made it with Illustrator.I chose the Comic San MS font. The reason is that, firstly, it is better for displaying on screen with a sans serif font; next, it looks cute and appropriate for the words.
I chose one of the red colors for it. As we know, red can represent love, attractiveness, warnings or other "hot" stuffs :) . Hence, looking at the red word, people may feel more interested in finding their spouse.
The heart image is from: http://www.hostingandtoasting.com/my-love-heart.jpg
As you see, the heart shape is between the two words. In the photo, there is red love heart hold by two hands: one of the guy and the other belongs to the girl. So romantic! I wonder if I can find a half of my heart as this image.
Good bye
Relaxation - 9th post
Good day, all
This time I would like to do what Maddy told us in class about choosing one word with different font displays.
Today, I am a little tired. This week and next week, I have 3 assignments and 1 midterm exam. I wanna to be crazy. Can I survive after these two weeks? Maybe yes, I hope.
What I really really want to have now is the "luxurious" word: Relaxation
Here is the first font I choose: Brush Script Std Mediur
 When looking at this display, I can feel a little relaxed. The reason is that it is italic form and is a sans serif font. It means it does not look too formal.
When looking at this display, I can feel a little relaxed. The reason is that it is italic form and is a sans serif font. It means it does not look too formal.
The 2nd font I choose is Giddyup Std
 Oh, I really like this font. It is so cute, so nice and so pleasant. Another type of sans serif font. The way how it was written makes me feel that I am gonna to have a nice holiday at the beach.
Oh, I really like this font. It is so cute, so nice and so pleasant. Another type of sans serif font. The way how it was written makes me feel that I am gonna to have a nice holiday at the beach.
I should give up everything and do it now?
This is my final choice with the font Mesquite Std Medium
 How can I feel less stressed when seeing this ugly pattern. It is too formal like a cautious, warning message. It scares me. I want to be crazy now with this font. Really messed up.
How can I feel less stressed when seeing this ugly pattern. It is too formal like a cautious, warning message. It scares me. I want to be crazy now with this font. Really messed up.
This time I would like to do what Maddy told us in class about choosing one word with different font displays.
Today, I am a little tired. This week and next week, I have 3 assignments and 1 midterm exam. I wanna to be crazy. Can I survive after these two weeks? Maybe yes, I hope.
What I really really want to have now is the "luxurious" word: Relaxation
Here is the first font I choose: Brush Script Std Mediur
 When looking at this display, I can feel a little relaxed. The reason is that it is italic form and is a sans serif font. It means it does not look too formal.
When looking at this display, I can feel a little relaxed. The reason is that it is italic form and is a sans serif font. It means it does not look too formal.The 2nd font I choose is Giddyup Std
 Oh, I really like this font. It is so cute, so nice and so pleasant. Another type of sans serif font. The way how it was written makes me feel that I am gonna to have a nice holiday at the beach.
Oh, I really like this font. It is so cute, so nice and so pleasant. Another type of sans serif font. The way how it was written makes me feel that I am gonna to have a nice holiday at the beach.I should give up everything and do it now?
This is my final choice with the font Mesquite Std Medium
 How can I feel less stressed when seeing this ugly pattern. It is too formal like a cautious, warning message. It scares me. I want to be crazy now with this font. Really messed up.
How can I feel less stressed when seeing this ugly pattern. It is too formal like a cautious, warning message. It scares me. I want to be crazy now with this font. Really messed up.Sunday, 18 November 2007
Dealing with something about collage - 8th post
Good day, everyone
This week, Maddy also gave us some extremely helpful tutorials about dealing with collage. These are some of my works created as following her lecture in class.
Using layer with different clouds:

This image was archived when I mixed the eye image from Black Board with a new different clouds layer. It creates an effect blurring the eye sight. This gives us a feeling about time passes. The clouds can represent the movement of time.
Using gradient map:
 I created a new gradient with the two color: light purple and light gold. When adding the gradient to the photo, I had this image. The purple and light gold colors often give us the feelings of old time, good things in the past. I really like the eye in this pattern of color: a little sad but not so pessimistic. It seems like someone remember about his or her good time in the past, but now everything has changed.
I created a new gradient with the two color: light purple and light gold. When adding the gradient to the photo, I had this image. The purple and light gold colors often give us the feelings of old time, good things in the past. I really like the eye in this pattern of color: a little sad but not so pessimistic. It seems like someone remember about his or her good time in the past, but now everything has changed.
Lighting effects:
 I made this image by creating a new different cloud layer. Then, edited the layer with lighting effects and applied the light green color to it. When using overlay pattern in layers, I had this odd image. The green light and cloud pattern make the feeling of unsafety or a little danger in the vision. Hope that you like it.
I made this image by creating a new different cloud layer. Then, edited the layer with lighting effects and applied the light green color to it. When using overlay pattern in layers, I had this odd image. The green light and cloud pattern make the feeling of unsafety or a little danger in the vision. Hope that you like it.
Good bye.
This week, Maddy also gave us some extremely helpful tutorials about dealing with collage. These are some of my works created as following her lecture in class.
Using layer with different clouds:

This image was archived when I mixed the eye image from Black Board with a new different clouds layer. It creates an effect blurring the eye sight. This gives us a feeling about time passes. The clouds can represent the movement of time.
Using gradient map:
 I created a new gradient with the two color: light purple and light gold. When adding the gradient to the photo, I had this image. The purple and light gold colors often give us the feelings of old time, good things in the past. I really like the eye in this pattern of color: a little sad but not so pessimistic. It seems like someone remember about his or her good time in the past, but now everything has changed.
I created a new gradient with the two color: light purple and light gold. When adding the gradient to the photo, I had this image. The purple and light gold colors often give us the feelings of old time, good things in the past. I really like the eye in this pattern of color: a little sad but not so pessimistic. It seems like someone remember about his or her good time in the past, but now everything has changed.Lighting effects:
 I made this image by creating a new different cloud layer. Then, edited the layer with lighting effects and applied the light green color to it. When using overlay pattern in layers, I had this odd image. The green light and cloud pattern make the feeling of unsafety or a little danger in the vision. Hope that you like it.
I made this image by creating a new different cloud layer. Then, edited the layer with lighting effects and applied the light green color to it. When using overlay pattern in layers, I had this odd image. The green light and cloud pattern make the feeling of unsafety or a little danger in the vision. Hope that you like it.Good bye.
Saturday, 17 November 2007
Mixing players - 7th post
Hi all
This week, Maddy taught us in class about working with layers. As she said , we should keep some of the mixing photos we like. Hence, I would like to show some of my interesting works.
I used the two photos on blackboard in Blends folder to deal with the practice.
1)Darken mode:
 This is the pattern I like the most. The reason is that the eye image does not appear so clear or so blur. It is just enough to make the impression. The whole stair in the original one still looks clear and sharp. The big eye above the black stair and between the two black walls really fits in the photo. Moreover, the green leaves spreading through the eye lip contributes to make the image nicer. It gives me the thought about the eye of time.
This is the pattern I like the most. The reason is that the eye image does not appear so clear or so blur. It is just enough to make the impression. The whole stair in the original one still looks clear and sharp. The big eye above the black stair and between the two black walls really fits in the photo. Moreover, the green leaves spreading through the eye lip contributes to make the image nicer. It gives me the thought about the eye of time.
2)Hard Light
 This image is completely different. The eye takes the whole sight, and the stair and the walls just look like the blur background. This reminds me about the memory each of us has last in our lives.
This image is completely different. The eye takes the whole sight, and the stair and the walls just look like the blur background. This reminds me about the memory each of us has last in our lives.
3)Exclusion:

This pattern of mixing is absolutely strange. The colors might have been "excluded" in some ways. As you see, the upper part of the eye still remains the shape and we still recognize it. However, at the lower part, everything looks more blur and not evident. It gives us a feeling that this eye comes from another world, another place, not on earth.
Thank you for spending your time reading this post. Cheers.
This week, Maddy taught us in class about working with layers. As she said , we should keep some of the mixing photos we like. Hence, I would like to show some of my interesting works.
I used the two photos on blackboard in Blends folder to deal with the practice.
1)Darken mode:
 This is the pattern I like the most. The reason is that the eye image does not appear so clear or so blur. It is just enough to make the impression. The whole stair in the original one still looks clear and sharp. The big eye above the black stair and between the two black walls really fits in the photo. Moreover, the green leaves spreading through the eye lip contributes to make the image nicer. It gives me the thought about the eye of time.
This is the pattern I like the most. The reason is that the eye image does not appear so clear or so blur. It is just enough to make the impression. The whole stair in the original one still looks clear and sharp. The big eye above the black stair and between the two black walls really fits in the photo. Moreover, the green leaves spreading through the eye lip contributes to make the image nicer. It gives me the thought about the eye of time.2)Hard Light
 This image is completely different. The eye takes the whole sight, and the stair and the walls just look like the blur background. This reminds me about the memory each of us has last in our lives.
This image is completely different. The eye takes the whole sight, and the stair and the walls just look like the blur background. This reminds me about the memory each of us has last in our lives.3)Exclusion:

This pattern of mixing is absolutely strange. The colors might have been "excluded" in some ways. As you see, the upper part of the eye still remains the shape and we still recognize it. However, at the lower part, everything looks more blur and not evident. It gives us a feeling that this eye comes from another world, another place, not on earth.
Thank you for spending your time reading this post. Cheers.
Sunday, 11 November 2007
Gestalt exercise - 6th post

Good day, all.
This is my work for gestalt exercise. As Maddy said in class, "it is better to have a large and beautiful image than using hundreds of small photos". Hence, I made the photo bigger and fit in the top of A4 sheet.
With the title, I choose the red color for the phrase "Sex Life". The reason is that red is more attractive and impressive. I applied the dominance principle. In comparison with the other words of the title and the whole block of text below (all of them are in black and with the same font), the "Sex Life " phrase really points out. I also used a descriptive font for that phrase to make it nicer and more "charming" to the reader.
For closure theory, if you look carefully, you will recognize that each part of the title helps to divide the whole photo into small rectangle. This is my intention. Also, for continuance, I set the title words from top to bottom, from left to right to make it easier for readers to read.
Hopefully it really works as a poster or layout. Cheers.
NB: There is a problem. I do not know why the photo exported from Illustrator looks wrong like above. It has more margin on the right and the bottom is cut out. In Illustrator, it looks normal and fit in A4 portrait size. Anyone can give me help?
Wednesday, 7 November 2007
Logo for woods protection - 5th post
Good day, all.
This time I would like to practice something in Illustrator. In fact, for me, Illustrator and Photoshop are "new" because I just know few things about these two programs. Hence, I decided to take some tutorials from Illustrator. Learning basic and simple things from the beginning is what I am trying to do now.

At first, I created a circle and then chose a symbol from Symbol pallet. As you know, nature in general and forests in specific have been destroyed and damaged a lot recently. That gives me an idea to add the symbol representing woods to call for protection this element of nature.
Then, I filled the circle with red color. The reason is that red can make warning and cautious meanings. I want people to pay attention to the problem about deforestation.

After creating the logo, I thought if might look better to add one more border to the circle. Therefore, I added the yellow border to the red circle. Next, I would like to give some text to the original logo to make it have more critical meaning.
The phrase I selected is "In danger" and the desired font is Viner Hand ITC. As you see, the font type really make impression to the image.
Hopefully you like it. Cheers.
This time I would like to practice something in Illustrator. In fact, for me, Illustrator and Photoshop are "new" because I just know few things about these two programs. Hence, I decided to take some tutorials from Illustrator. Learning basic and simple things from the beginning is what I am trying to do now.

At first, I created a circle and then chose a symbol from Symbol pallet. As you know, nature in general and forests in specific have been destroyed and damaged a lot recently. That gives me an idea to add the symbol representing woods to call for protection this element of nature.
Then, I filled the circle with red color. The reason is that red can make warning and cautious meanings. I want people to pay attention to the problem about deforestation.

After creating the logo, I thought if might look better to add one more border to the circle. Therefore, I added the yellow border to the red circle. Next, I would like to give some text to the original logo to make it have more critical meaning.
The phrase I selected is "In danger" and the desired font is Viner Hand ITC. As you see, the font type really make impression to the image.
Hopefully you like it. Cheers.
Saturday, 3 November 2007
Color and tone correction - 4th entry
Good day, everyone.
This is another photo that I would like to keep and manipulate when I seeing it on the internet. This image is royalty free from the address underneath: http://www.bigfoto.com/themes/nature/forest/forest-01.jpg

The whole landscape is the sight of a dark forest. Yes, of course, it is a dark forest, so some of the trees are in black shadows. And if we let it be as its origin, everything will be like that.
However, I still want to add more contrast to this photo, so that the objects (the trees and the grass) look more lively and active, like in the sunny day.
I just used the simple tool. I opened: Layer > New layer Adjustment > Levels:

From this panel, I can add more brightness or contrast to the original image.
At first, I changed the highlights and shadows by adjusting the black and white small triangles. And this is what I had:

As you see, now the photo looks brighter and more lively. In the center of it, the sun light seems to be more widespread and warmer. Now, I think the image should be sunny woods, not dark forest. Miracle matters! We just need to add more contrast to an dark photo and we will have some interesting effects.
Then, with the original photo, I used the Set Gray Point Eyedropper tool instead of adapting highlights and shadows. And here is what I achieved:

This manipulated image does not look really lighter than the modified one above. Nonetheless, it can be considered more natural and not synthetic. It just be a little brighter than the untouched one. However, we can see it is more contrast and active. The light is really bright and gives us a feeling of heating. There still be dark areas in this image, but it is balanced with the light sections.
To sum up, if you want to make your photos more lively, just need to add more brightness or contrast to them.
Cheers.
This is another photo that I would like to keep and manipulate when I seeing it on the internet. This image is royalty free from the address underneath: http://www.bigfoto.com/themes/nature/forest/forest-01.jpg

The whole landscape is the sight of a dark forest. Yes, of course, it is a dark forest, so some of the trees are in black shadows. And if we let it be as its origin, everything will be like that.
However, I still want to add more contrast to this photo, so that the objects (the trees and the grass) look more lively and active, like in the sunny day.
I just used the simple tool. I opened: Layer > New layer Adjustment > Levels:

From this panel, I can add more brightness or contrast to the original image.
At first, I changed the highlights and shadows by adjusting the black and white small triangles. And this is what I had:

As you see, now the photo looks brighter and more lively. In the center of it, the sun light seems to be more widespread and warmer. Now, I think the image should be sunny woods, not dark forest. Miracle matters! We just need to add more contrast to an dark photo and we will have some interesting effects.
Then, with the original photo, I used the Set Gray Point Eyedropper tool instead of adapting highlights and shadows. And here is what I achieved:

This manipulated image does not look really lighter than the modified one above. Nonetheless, it can be considered more natural and not synthetic. It just be a little brighter than the untouched one. However, we can see it is more contrast and active. The light is really bright and gives us a feeling of heating. There still be dark areas in this image, but it is balanced with the light sections.
To sum up, if you want to make your photos more lively, just need to add more brightness or contrast to them.
Cheers.
Colored Pencil & Cutout effect - 3rd post
 This time I would like to do some basic and simple things with the image I found royalty free on the Internet: http://www.bigfoto.com/sites/galery/nature1/natur001.jpg
This time I would like to do some basic and simple things with the image I found royalty free on the Internet: http://www.bigfoto.com/sites/galery/nature1/natur001.jpg When I have a look at this photo, I feel pretty safe and sound, somewhat relaxed. However, the sunset landscape also gives me a little blue feelings. Maybe the reason is that everything in that image is so quiet, so static. Moreover, the dark colors also makes the photo look more silent.
This image can be considered an example of monochromatic with the values of color varying from white to black. Or it can be thought of analogous as well if the clouds are blue darks and the light are extremely light red. It depends on our perception.
I do not want to do complicated effects on this image. I like simple matters. Hence, I just applied the colored pencil effect on it at first.

Now, we have the manipulated photo. It looks kind of impressive and nice. I thinks it can be considered as a painting. The clouds and black shades of the objects in the original one now turn into grey. The sunset lights still look clear and now more contrast on the gray background.

Then, I used the cutout effect on the original photo. And here is the result. In this image, the objects look more real but not too real to be a photo taken by a camera. The clouds change to black. It modifies the whole sight below (the house and the trees). The lake now is a little dark. We can still recognize the sunset light spreading through the whole image.
In conclusion, I think we can use these two effects on the image that do not contain many color to produce a photo looking like a water - color painting.
In conclusion, I think we can use these two effects on the image that do not contain many color to produce a photo looking like a water - color painting.
Sunday, 28 October 2007
Research materials for class exercise

Through the lesson about process of design, I have found something about the sun - my part for class exercise.
In Egypt, there is a sun god named Ra. This is his image from the site http://images.google.com.vn/imgres?imgurl=http://www.stencilkingdom.com/images/designs/egypt41_large.gif&imgrefurl=http://maya.learnerblogs.org/2007/03/14/social-studies-egyptian-gods/&h=500&w=277&sz=40&hl=vi&start=1&tbnid=GxqPJbR6txSWUM:&tbnh=130&tbnw=72&prev=/images%3Fq%3Degypt41_large%26gbv%3D2%26svnum%3D10%26hl%3Dvi%26sa%3DG
 This is my first draft of the sun symbol. I like the idea that there is a snake cover the border of the sun.
This is my first draft of the sun symbol. I like the idea that there is a snake cover the border of the sun.I took the photo by cell phone camera so the color looks awful.
Maybe I need to change something later.
Saturday, 27 October 2007
Grass - 2nd entry
Hi all
As I said befo re, I really like something involved in nature or environment. Hence, this time I would like to do some work related to that matter.
re, I really like something involved in nature or environment. Hence, this time I would like to do some work related to that matter.
I find out that grass fields at RMIT university are really nice and beautiful. That gives me an idea to create a word having a grass appearance.
In Photoshop, I created word in Arial Black. The reason is Arial can be considered as the typical font for displaying on the screen. It is believed that with san-serif fonts, our eyes are likely to read faster and easier on display units.
In a new layer, I used Brush tool with Grass and filled the word with "grass" like the image above. I chose the green color for foreground and the less light green for background. Therefore, the grass looks more real and naturals.
After finishing, I deleted the background layer and I had my own work:

Now the word "Grass" really looks like the natural grass.
Cheers.
As I said befo
 re, I really like something involved in nature or environment. Hence, this time I would like to do some work related to that matter.
re, I really like something involved in nature or environment. Hence, this time I would like to do some work related to that matter.I find out that grass fields at RMIT university are really nice and beautiful. That gives me an idea to create a word having a grass appearance.
In Photoshop, I created word in Arial Black. The reason is Arial can be considered as the typical font for displaying on the screen. It is believed that with san-serif fonts, our eyes are likely to read faster and easier on display units.
In a new layer, I used Brush tool with Grass and filled the word with "grass" like the image above. I chose the green color for foreground and the less light green for background. Therefore, the grass looks more real and naturals.
After finishing, I deleted the background layer and I had my own work:

Now the word "Grass" really looks like the natural grass.
Cheers.
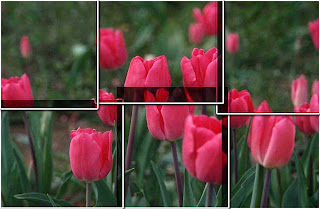
My 1st entry - red tulips
Good day

I am really interested in nature and wild life. Flowers are one part of the nature and environment. Everytime I look at the flowers, I feel really safe and sound, really peaceful.
This is the photo which is royalty free from the address: http://www.bigfoto.com/themes/nature/flowers/red-tulips-b6.jpg
The pink color of the flowers really helps to make the photo smooth, soft and somewhat delicate. That, in fact, impresses me a lot. That is also the reason why I chose this photo among a lot of flower images.
Then, I used photoshop to manipulate the image so that it can look nicer and more impressive.

I am really interested in nature and wild life. Flowers are one part of the nature and environment. Everytime I look at the flowers, I feel really safe and sound, really peaceful.
This is the photo which is royalty free from the address: http://www.bigfoto.com/themes/nature/flowers/red-tulips-b6.jpg
The pink color of the flowers really helps to make the photo smooth, soft and somewhat delicate. That, in fact, impresses me a lot. That is also the reason why I chose this photo among a lot of flower images.
Then, I used photoshop to manipulate the image so that it can look nicer and more impressive.
At first, I used Marquee Tool to select an rectangular area of the image like this.
 Then I saved the selected area as a new layer. I made more five layers which coverd all of the image. Next, I deleted the background layer.
Then I saved the selected area as a new layer. I made more five layers which coverd all of the image. Next, I deleted the background layer.After that, I edited one of the layer with Blending Option
-Drop shadow:
Blendmode: Multiply
Opacity: 100%
Distance: 5px
Spread: 35 %
Size:15%
Angle: 120
With stroke: I also edited some figures like:
Structure: Size: 5px
Position: Outside
Color: White
Then I applied the change for all of the rest layers.
Finally, I edit each layer (Ctr+T) to make it cover all of the image.
And this is my final work:

I like the way the whole image is divided into small pieces, but if still looks approximately as the original. Thanks for reading.
Subscribe to:
Comments (Atom)



